Introduction
figmaid is a simple web server that serves locally installed fonts to Figma.
How does it work? (in a nutshell)
Figma allows local fonts through a background service they call FigmaAgent. It works by establishing a web server with two jobs: serving locally installed fonts and a single index file with metadata about these fonts.
It comes with some limitations though, most importantly the platform support, or lack thereof. FigmaAgent currently only supports Windows and macOS. figmaid runs on Linux natively and can run on Windows and macOS via Docker.
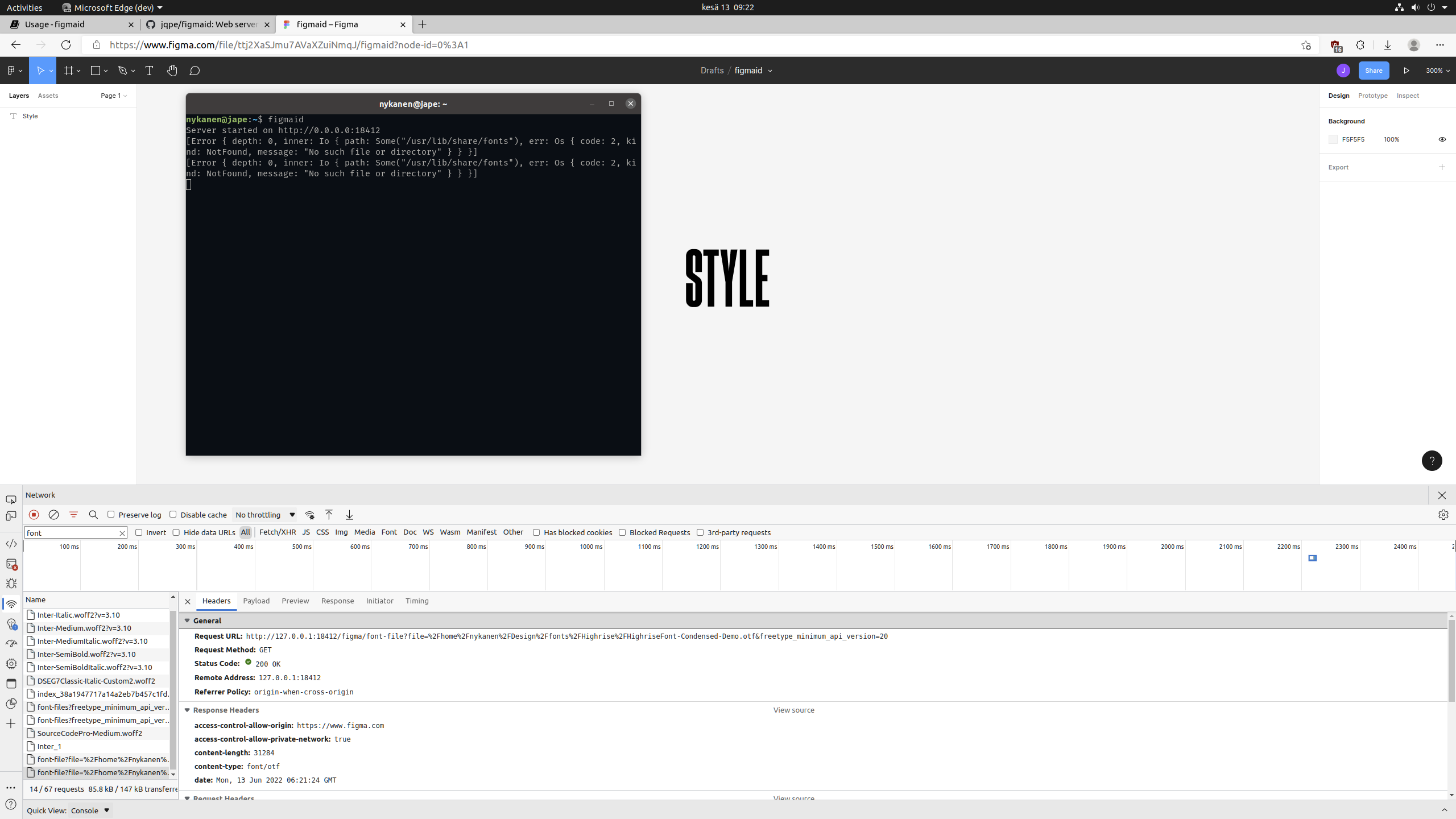
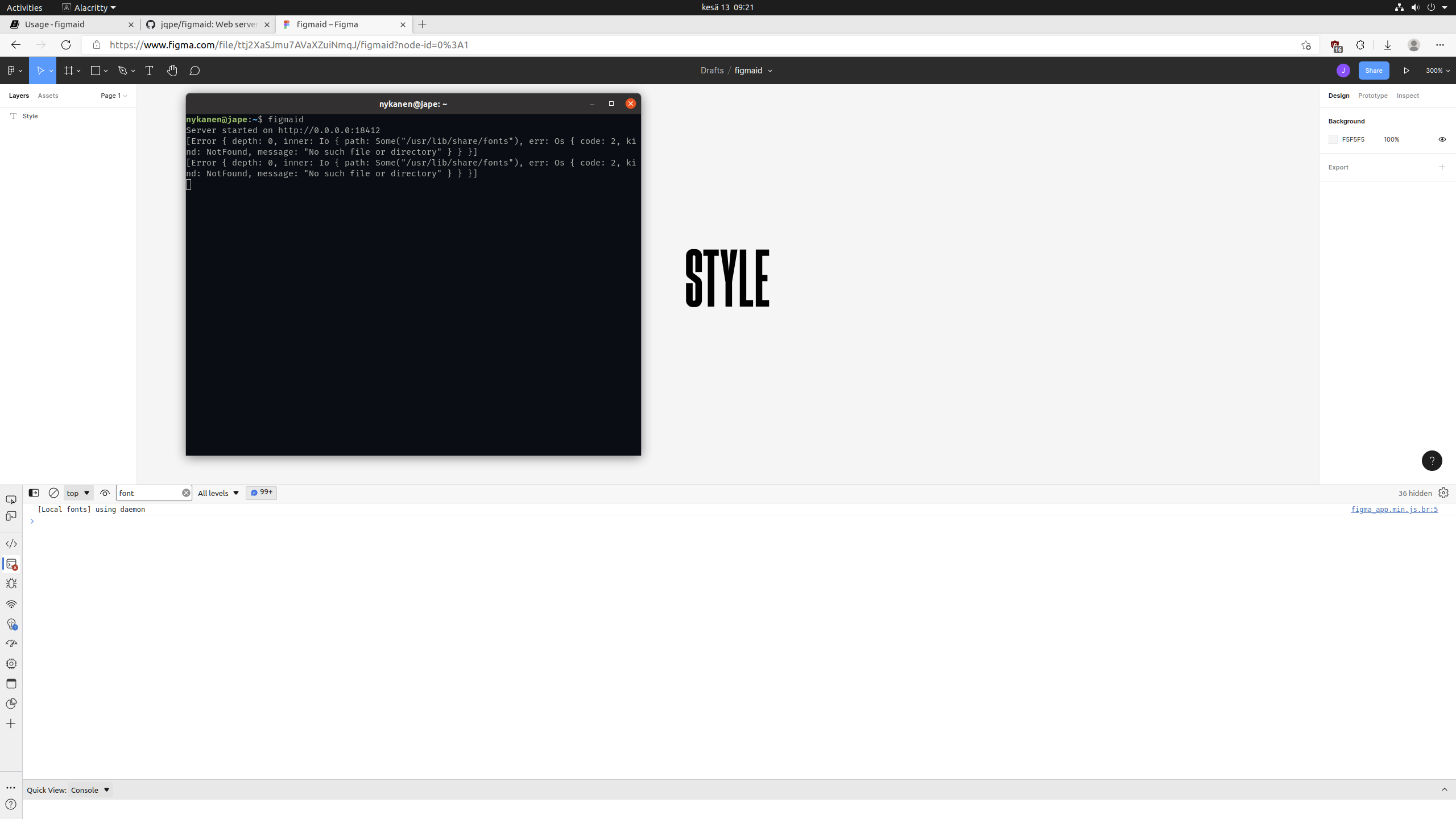
Here's what Figma does when you load a document:
- Request index file from localhost (that's your computer!)
- Add fonts from the JSON response to selection
- If user uses one of these fonts get the file
figmaid is a workhorse. It eats fonts and spits out their metadata simply by walking through your directories (platform defaults, and any you specify in configuration), parses font tables and creates the index file.
In practice
- Start the server and reload Figma, if open. Figma will now use fonts served by figmaid.

- Individual font files are requested from the server.